我尝试从产品设(shè)计的角度回(huí)答这个问题,以(yǐ)下(xià)正文: 「设(shè)计」这个词在外行人(rén)看来似乎只是UI设计师的事情,和(hé)项目组中的其(qí)他(tā)人(rén)没有(yǒu)太大关系。其实在一个项目的完整设计中,除了界面设计(jì)外还需要进行原型(xíng)设计、体验设计,原型设计(jì)之前需要对项目需求(qiú)有一个充分的了解(jiě),所以必不可少的是需要对需求进行整理和分析。 在项目开发过程中,项(xiàng)目(mù)组相关人员(yuán)需要跟进整个(gè)项(xiàng)目,直至项目成功上线。现在我尝试站(zhàn)在(zài)一(yī)个产品的角度(dù)来说一说我对设计一款手机App的理解。 如上(shàng)所说,一款手机App的(de)设计(jì)包含(hán)需求分析、原(yuán)型设计、体验设计、UI设(shè)计、项目跟进(jìn)等步骤,现在我(wǒ)从每一个步骤入(rù)手逐一(yī)讲解一款手机App是如何从无到有(yǒu)的(de)。 一(yī)、 需(xū)求分析(xī) 需求分析是产品设计中不可或缺的技(jì)能之一(yī),充分了解需求的产生背(bèi)景、应用(yòng)场(chǎng)景、目标群体是产品设计过程中非常必要的,可以说所(suǒ)有产品设计工作都(dōu)是围绕着需求进行的。 需求主(zhǔ)要分为两大(dà)类:业(yè)务需求(qiú)和(hé)用户需求。业务(wù)需求主(zhǔ)要是围绕产品的业务线进(jìn)行的,一(yī)般来源于老板、市场分析(xī)、业务拓(tuò)展等;用(yòng)户(hù)需求主要是围绕(rào)用(yòng)户体验和解决用户实际问题进行(háng)的,可通过精品分析、用(yòng)户调(diào)研等方(fāng)式(shì)获取。 需求的目的不同,在(zài)设计(jì)上也(yě)会有一定(dìng)的差(chà)异。 业务需求(qiú)目的是增强(qiáng)业务,表现形式(shì)在于增强用户使用/消费(fèi)欲望和提高用户转化率,具(jù)有一(yī)定的引导性,在设计上一般较(jiào)为突出。以市场上的一些(xiē)项目为(wéi)例,他(tā)们业(yè)务的(de)设(shè)计上使用较为明显的颜(yán)色和表(biǎo)现形式。 
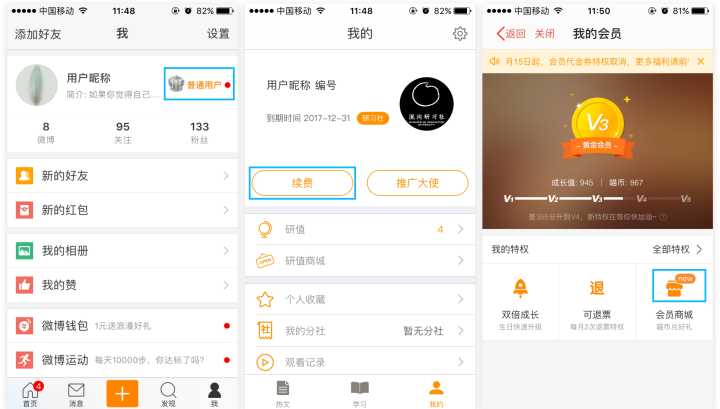
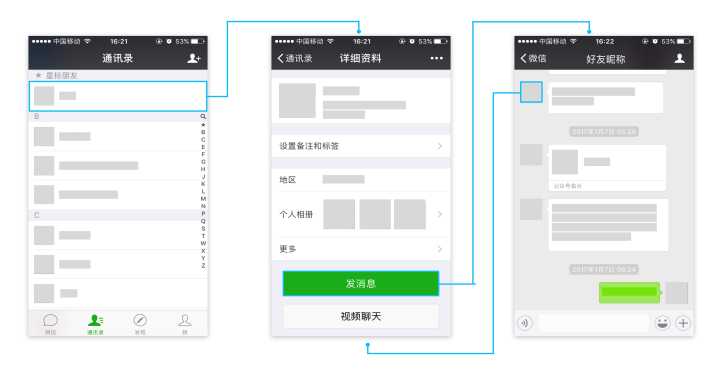
图:微博会员标识(shí)采(cǎi)用显眼的橙色 研习社续费功能突(tū)出 猫眼(yǎn)会员(yuán)商城上线时的new标(biāo)识 用户需求(qiú)的目(mù)的是解(jiě)决用户(hù)实际问题,在操(cāo)作流程(chéng)上尽可能简洁,减少不必要的(de)操(cāo)作步骤,表现形式上不必要太过突出,在引导/用户常用操(cāo)作上只需要适当增加(jiā)层级即可。 微(wēi)信在用(yòng)户需求上设计体现的淋漓尽致,以它的进入聊天窗口为例(lì),在设计上成功(gōng)避免了让用户思考和操作繁琐的问(wèn)题,用户在操(cāo)作过程中每一个步(bù)骤都被认为是理所当然(rán)的。 
正确:页面(miàn)充(chōng)分利用,节省系统资(zī)源,优化用户体验  错误:页面(miàn)冗余,浪费系(xì)统资源,用户体验差 错误:页面(miàn)冗余,浪费系(xì)统资源,用户体验差
对于互(hù)联网(wǎng)技(jì)术服务公司来而言,需(xū)求(qiú)分析一(yī)般由商务童(tóng)鞋(xié)去完成,产品设计(jì)师拿到的是一(yī)份完整的需求文档,像这(zhè)样 
看来商务童鞋已经将(jiāng)大部分的工作都已经(jīng)做好了,产(chǎn)品设计(jì)师是否可以直接上手设计了呢,显然这(zhè)样是不(bú)明智的(de),聪(cōng)明的产品设计师并不会这(zhè)样做。商务童鞋是站在整(zhěng)体上进行需求整理。 需求文(wén)档(dàng)上并没有针对业(yè)务需求和用户需求进行明显的划(huá)分,那(nà)么产品设计师(shī)的第一步工作(zuò)是(shì)对需求进行二次(cì)整(zhěng)理(lǐ)分析,细分出真正的业(yè)务需求和用户(hù)需求,为了(le)保护公司项目,暂(zàn)以微(wēi)博App为例,进行业务(wù)需求和功能需求整理。 二(èr)、原型设计(jì) 完成了(le)需求分(fèn)析后,是时候动手原型设(shè)计了。原(yuán)型设计的表现形式有很多,如:手绘草(cǎo)图、原型工具设计、作图工具(jù)设计等(děng)。 手绘草图和作图工(gōng)具设计两种方(fāng)式是没有任何交互效果(guǒ),一般是在两个页面之间绘制关(guān)联曲线,并附加文字描述,这样有一些明显的(de)缺(quē)陷:表现不直观、文(wén)字描述有歧义等;其优(yōu)点也是很(hěn)明显:思维(wéi)散发不受限制。 我更倾向(xiàng)于使用原型工具(jù)设(shè)计原型图,它最大的好(hǎo)处是具备交互功能,在设计原型完成后,可以直接预览和进行交互,相当于在原型(xíng)设(shè)计的时候(hòu)将交互设计也一并完成了。 原型工具同样具(jù)备优(yōu)点(diǎn)和缺点,一个(gè)很明显(xiǎn)的优点如前面所讲具备交互(hù)性,让原型展示更加直观;缺(quē)点(diǎn)是基(jī)于原型工具(jù)的(de)操作复杂度和功能限制,对设计(jì)思维有(yǒu)一定的限(xiàn)制(现在软件的易用性和完整性逐渐(jiàn)弥补了这方(fāng)面的不足(zú))。此处(chù)附(fù)上一张原型设计效果图(tú)(使用工具:Justinmind) 
原型设计是基于需求分析的,在页面布局上需(xū)要充分(fèn)考虑需求的性质和展示形式。如表(biǎo)现业(yè)务需求(qiú)时需要基于业务考虑,在布局上需(xū)要将入口设置的明显一些,但同时需要考(kǎo)虑设计(jì)是否(fǒu)引(yǐn)起用户的反感 
图:业务(wù)需求(qiú)入口不明显(xiǎn),用(yòng)户点击率低
图:在(zài)必然(rán)步骤上,有效(xiào)提高业务需求使用率
三、UI设计 如果说原(yuán)型设计是页面布(bù)局(jú)设计和用户体验(yàn)设计,那么UI(User Interface)设计是视觉化处理(lǐ)和(hé)有效信息传(chuán)达的最后一步。 UI设计(jì)并不(bú)是简(jiǎn)单(dān)地给原型图(tú)上色,而是(shì)结合产品功能、使用(yòng)人群、操作心(xīn)理等(děng)对(duì)原型图(tú)进行高保真设计。 颜色是设计师给用户传递(dì)信息的第一步,日常生活中人们(men)被很多色(sè)彩影响到自己的心理和行为,不同的色调能唤起人们不(bú)一(yī)样情感,如红色象征的激情、权威、自信,同(tóng)时(shí)也是预(yù)警(jǐng)/警告(gào)的(de)色调; 再如冷色调(diào)让人感觉更加安全。QQ是一款陌生人社(shè)交(jiāo)软件,它在主色调上(shàng)使(shǐ)用了浅蓝色,浅(qiǎn)蓝色预示着安(ān)全,虽然QQ处处充斥(chì)着陌生人,但人们总有一种(zhǒng)QQ有能力维护自己安(ān)全的感觉。 颜(yán)色的使用(yòng)需(xū)要(yào)考虑(lǜ)到产(chǎn)品的品牌色和(hé)心(xīn)理效(xiào)应色的(de)有效结合,App主色调一般偏向于使用品牌色(品(pǐn)牌(pái)色也(yě)是经过专(zhuān)业的考虑(lǜ)进行设计的),这(zhè)样做的好处是给用户一种色调统一(yī)的感觉,同时也更容易(yì)培养用户(hù)对品牌的识别。 如看到(dào)浅蓝色可(kě)能第一时间想到QQ、饿了么(me)等(děng),看到红色可(kě)能第一时间想到猫眼电影、网易云音乐等。  图:所有手(shǒu)机App主色(sè)调的使用都有(yǒu)视觉(jiào)感受上的充(chōng)分考虑,如激情、可爱、安全等等。 图:所有手(shǒu)机App主色(sè)调的使用都有(yǒu)视觉(jiào)感受上的充(chōng)分考虑,如激情、可爱、安全等等。
UI设计需(xū)要抓住用户(hù)的操(cāo)作心理,在布局和流程上需要有严(yán)谨的思考,有效减少用户的学习成本,避免让用户花时间思考下一步该做什么。一(yī)些(xiē)特(tè)殊的(de)入口或引导处理,增强用户的欲望或行为可以有效提高用(yòng)户的使用(yòng)率。
四、开发跟进
在(zài)需求整理(lǐ)、分(fèn)析、原型设计和UI设计后,设计师似乎已经完成了项目的所有能做的(de)工作,是时候该休息一下(xià)转战下(xià)一个项目了?! 其实(shí)实(shí)际(jì)并不是这样的,在UI设计完成阶段,设计师还需要跟进开发人(rén)员的工作。在开发初期设计师需要将项目的所有设计资料分发到每个(gè)开发工(gōng)程师手上,为他们(men)讲解部分布局和用户体验需求,让项目团队(duì)中(zhōng)的每个人充(chōng)分理解这(zhè)个项目,这样才能(néng)在更大的程度上避(bì)免沟(gōu)通误(wù)差。 若是(shì)UI设计师(shī),需要将(jiāng)UI设计图的布局(jú)规格、颜色、字体(tǐ)、图片(piàn)比例等数据标注(zhù),并将(jiāng)UI图(tú)中的图标裁切(qiē)出来提供开发人员开发使用(yòng)。一旦需求(qiú)变动(dòng)设计师还需要全程跟进,直(zhí)到项目完成并上线(xiàn)。
五、总结
上述项目设计内容(róng)包含需求分析、原型设(shè)计、UI设计、开发跟进四个环节,但并不是由一个人来(lái)完(wán)成所有工作,对于一(yī)个(gè)小而美的(de)团队(duì)来说,产品经(jīng)理会负责需(xū)求分(fèn)析、原型设计、体验设计三个环节(jiē)。 而UI设计环节(jiē)则由UI设(shè)计(jì)师完成,产品经理跟(gēn)进。在一(yī)个完整的产(chǎn)品(pǐn)设计中,功能需求文(wén)档、设计产出文档和(hé)资料(liào)是(shì)沟通的重要桥梁,掌握其中的(de)技巧很有必要(yào)。
|